New "code insert" facility
Quote from Dave Voorhis on June 16, 2019, 9:41 amI've added a facility to insert code either inline like this --
TUPLE {S# S#("S1"), SNAME NAME("Smith"), STATUS 20, CITY "London"}-- or in a block like this:VAR S REAL RELATION {S# S#, SNAME NAME, STATUS INTEGER, CITY CHAR} KEY {S#}; S := RELATION { TUPLE {S# S#("S1"), SNAME NAME("Smith"), STATUS 20, CITY "London"}, TUPLE {S# S#("S2"), SNAME NAME("Jones"), STATUS 10, CITY "Paris"}, TUPLE {S# S#("S3"), SNAME NAME("Blake"), STATUS 30, CITY "Paris"}, TUPLE {S# S#("S4"), SNAME NAME("Clark"), STATUS 20, CITY "London"}, TUPLE {S# S#("S5"), SNAME NAME("Adams"), STATUS 30, CITY "Athens"} };To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
This facility doesn't natively support Tutorial D -- yet -- nor does it provide the syntax highlighting that it ostensibly can do (apparently the highlighting gets filtered out), but it should make inserting code, particularly blocks of code, easier to do and the result easier to read.
I've added a facility to insert code either inline like this -- TUPLE {S# S#("S1"), SNAME NAME("Smith"), STATUS 20, CITY "London"} -- or in a block like this:
VAR S REAL RELATION {S# S#, SNAME NAME, STATUS INTEGER, CITY CHAR} KEY {S#};
S := RELATION {
TUPLE {S# S#("S1"), SNAME NAME("Smith"), STATUS 20, CITY "London"},
TUPLE {S# S#("S2"), SNAME NAME("Jones"), STATUS 10, CITY "Paris"},
TUPLE {S# S#("S3"), SNAME NAME("Blake"), STATUS 30, CITY "Paris"},
TUPLE {S# S#("S4"), SNAME NAME("Clark"), STATUS 20, CITY "London"},
TUPLE {S# S#("S5"), SNAME NAME("Adams"), STATUS 30, CITY "Athens"}
};
To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
This facility doesn't natively support Tutorial D -- yet -- nor does it provide the syntax highlighting that it ostensibly can do (apparently the highlighting gets filtered out), but it should make inserting code, particularly blocks of code, easier to do and the result easier to read.
Quote from AntC on June 17, 2019, 6:12 amQuote from Dave Voorhis on June 16, 2019, 9:41 amI've added a facility to insert code either ...
Thanks Dave, that would be really useful except ... (either I'm being dumb or ...)
To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
No that icon doesn't appear on the toolbar. Furthermore there used to be a
<>icon that has disappeared.Alt+shift+Xstill works; as does the<> Codeoption from theFormatmenu. But that's old-style code formatting that doesn't do the nice style of code blocks you show.Yes I've cleared caches (even rebooted the machine). Same behaviour on both Chrome and Explorer. (Windows 8.1 if that makes any difference. Also tried with Chrome and Safari on an iPad.)
Quote from Dave Voorhis on June 16, 2019, 9:41 amI've added a facility to insert code either ...
Thanks Dave, that would be really useful except ... (either I'm being dumb or ...)
To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
No that icon doesn't appear on the toolbar. Furthermore there used to be a <> icon that has disappeared. Alt+shift+X still works; as does the <> Code option from the Format menu. But that's old-style code formatting that doesn't do the nice style of code blocks you show.
Yes I've cleared caches (even rebooted the machine). Same behaviour on both Chrome and Explorer. (Windows 8.1 if that makes any difference. Also tried with Chrome and Safari on an iPad.)
Quote from Dave Voorhis on June 17, 2019, 8:56 amQuote from AntC on June 17, 2019, 6:12 amQuote from Dave Voorhis on June 16, 2019, 9:41 amI've added a facility to insert code either ...
Thanks Dave, that would be really useful except ... (either I'm being dumb or ...)
To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
No that icon doesn't appear on the toolbar. Furthermore there used to be a
<>icon that has disappeared.Alt+shift+Xstill works; as does the<> Codeoption from theFormatmenu. But that's old-style code formatting that doesn't do the nice style of code blocks you show.Yes I've cleared caches (even rebooted the machine). Same behaviour on both Chrome and Explorer. (Windows 8.1 if that makes any difference. Also tried with Chrome and Safari on an iPad.)
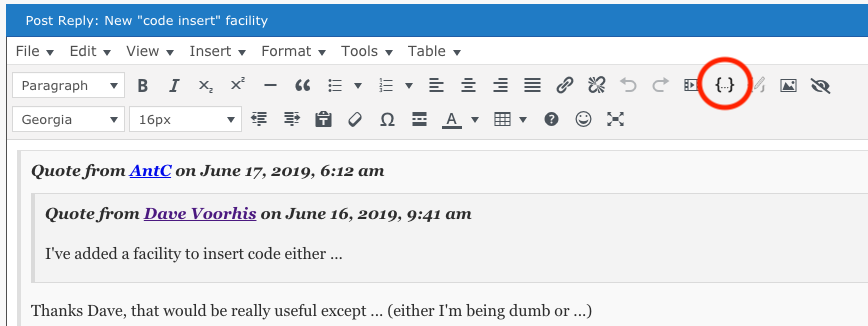
Curious. It should appear here as shown in the attached image, highlighted with a red circle. What do you see in the same toolbar?
Clearly the post editor has successfully updated, because you don't see the "old" code icons in the toolbar. That's because I removed them.
Quote from AntC on June 17, 2019, 6:12 amQuote from Dave Voorhis on June 16, 2019, 9:41 amI've added a facility to insert code either ...
Thanks Dave, that would be really useful except ... (either I'm being dumb or ...)
To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
No that icon doesn't appear on the toolbar. Furthermore there used to be a
<>icon that has disappeared.Alt+shift+Xstill works; as does the<> Codeoption from theFormatmenu. But that's old-style code formatting that doesn't do the nice style of code blocks you show.Yes I've cleared caches (even rebooted the machine). Same behaviour on both Chrome and Explorer. (Windows 8.1 if that makes any difference. Also tried with Chrome and Safari on an iPad.)
Curious. It should appear here as shown in the attached image, highlighted with a red circle. What do you see in the same toolbar?
Clearly the post editor has successfully updated, because you don't see the "old" code icons in the toolbar. That's because I removed them.
Uploaded files:Quote from AntC on June 17, 2019, 9:42 amQuote from Dave Voorhis on June 17, 2019, 8:56 amQuote from AntC on June 17, 2019, 6:12 amQuote from Dave Voorhis on June 16, 2019, 9:41 amI've added a facility to insert code either ...
Thanks Dave, that would be really useful except ... (either I'm being dumb or ...)
To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
No that icon doesn't appear on the toolbar. Furthermore there used to be a
<>icon that has disappeared.Alt+shift+Xstill works; as does the<> Codeoption from theFormatmenu. But that's old-style code formatting that doesn't do the nice style of code blocks you show.Yes I've cleared caches (even rebooted the machine). Same behaviour on both Chrome and Explorer. (Windows 8.1 if that makes any difference. Also tried with Chrome and Safari on an iPad.)
Curious. It should appear here as shown in the attached image, highlighted with a red circle. What do you see in the same toolbar?
Clearly the post editor has successfully updated, because you don't see the "old" code icons in the toolbar. That's because I removed them.
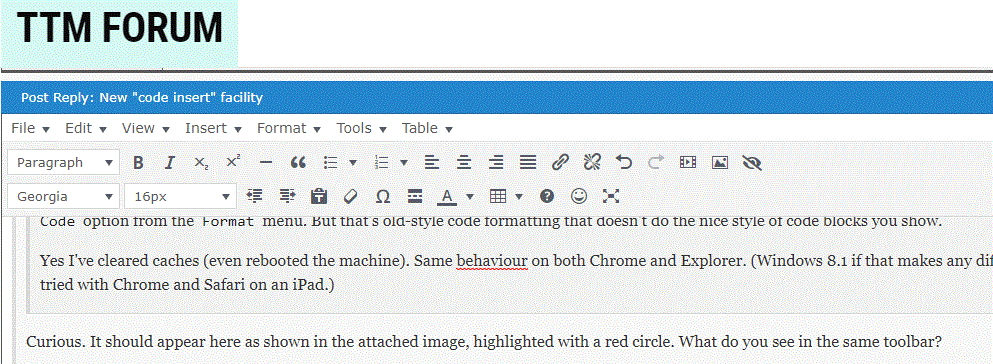
Screenshot attached (I hope). I see two fewer icons across the top row, compared to your shot. The missing two are the ones between 'Insert/edit media' and 'Insert/edit image'.
Quote from Dave Voorhis on June 17, 2019, 8:56 amQuote from AntC on June 17, 2019, 6:12 amQuote from Dave Voorhis on June 16, 2019, 9:41 amI've added a facility to insert code either ...
Thanks Dave, that would be really useful except ... (either I'm being dumb or ...)
To use it, select the {...} icon from the editor toolbar. If it doesn't appear in your browser, clear your browser cache and reload the page.
No that icon doesn't appear on the toolbar. Furthermore there used to be a
<>icon that has disappeared.Alt+shift+Xstill works; as does the<> Codeoption from theFormatmenu. But that's old-style code formatting that doesn't do the nice style of code blocks you show.Yes I've cleared caches (even rebooted the machine). Same behaviour on both Chrome and Explorer. (Windows 8.1 if that makes any difference. Also tried with Chrome and Safari on an iPad.)
Curious. It should appear here as shown in the attached image, highlighted with a red circle. What do you see in the same toolbar?
Clearly the post editor has successfully updated, because you don't see the "old" code icons in the toolbar. That's because I removed them.
Screenshot attached (I hope). I see two fewer icons across the top row, compared to your shot. The missing two are the ones between 'Insert/edit media' and 'Insert/edit image'.
Uploaded files:
Quote from johnwcowan on June 17, 2019, 10:47 amQuote from AntC on June 17, 2019, 9:42 amScreenshot attached (I hope). I see two fewer icons across the top row, compared to your shot. The missing two are the ones between 'Insert/edit media' and 'Insert/edit image'.
The same for me, after clearing cache and logging out and in again.
Quote from AntC on June 17, 2019, 9:42 am
Screenshot attached (I hope). I see two fewer icons across the top row, compared to your shot. The missing two are the ones between 'Insert/edit media' and 'Insert/edit image'.
The same for me, after clearing cache and logging out and in again.
Quote from Dave Voorhis on June 17, 2019, 10:51 amYes, turns out it's admin-only. Not sure why, but it might be intentional on the plugin designer's part, i.e., meant to be used by the site owner for blogging, documentation, etc., but not by general users who should (perhaps in the plugin designer's view) only be posting comments, not code.
Working on (around?) it now.
Yes, turns out it's admin-only. Not sure why, but it might be intentional on the plugin designer's part, i.e., meant to be used by the site owner for blogging, documentation, etc., but not by general users who should (perhaps in the plugin designer's view) only be posting comments, not code.
Working on (around?) it now.
Quote from Dave Voorhis on June 17, 2019, 12:10 pmIt is deliberate on the plugin developer's part. I found a comment from him in response to someone else experiencing the same problem: "... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Great.
Still working on a workaround that won't break updates...
It is deliberate on the plugin developer's part. I found a comment from him in response to someone else experiencing the same problem: "... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Great.
Still working on a workaround that won't break updates...
Quote from AntC on June 17, 2019, 1:00 pmQuote from Dave Voorhis on June 17, 2019, 12:10 pm"... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Curious. There was already a button
<>to format code. Why would a different one/different style be more confusing? The opportunities for confusion here are as nothing compared to MsWord, yet people seem to cope OK with that. :roll:
Quote from Dave Voorhis on June 17, 2019, 12:10 pm"... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Curious. There was already a button <> to format code. Why would a different one/different style be more confusing? The opportunities for confusion here are as nothing compared to MsWord, yet people seem to cope OK with that. :roll:
Quote from Dave Voorhis on June 17, 2019, 1:54 pmQuote from AntC on June 17, 2019, 1:00 pmQuote from Dave Voorhis on June 17, 2019, 12:10 pm"... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Curious. There was already a button
<>to format code. Why would a different one/different style be more confusing? The opportunities for confusion here are as nothing compared to MsWord, yet people seem to cope OK with that. :roll:The Wordpress plugin world is rife with I consider to be baffling views. Though they probably make sense to entrenched Wordpressians, which I am not.
Anyway, I fixed it. I had to create a plugin to fix the plugin.
I've also disabled graphical emoticons, to prevent source code from being inadvertently emoticon'd. You can, of course, use the classic text versions like :-), or inject them via unicode like ?.
Quote from AntC on June 17, 2019, 1:00 pmQuote from Dave Voorhis on June 17, 2019, 12:10 pm"... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Curious. There was already a button
<>to format code. Why would a different one/different style be more confusing? The opportunities for confusion here are as nothing compared to MsWord, yet people seem to cope OK with that. :roll:
The Wordpress plugin world is rife with I consider to be baffling views. Though they probably make sense to entrenched Wordpressians, which I am not.
Anyway, I fixed it. I had to create a plugin to fix the plugin.
I've also disabled graphical emoticons, to prevent source code from being inadvertently emoticon'd. You can, of course, use the classic text versions like :-), or inject them via unicode like ?.
Quote from AntC on June 18, 2019, 1:04 amQuote from Dave Voorhis on June 17, 2019, 1:54 pmQuote from AntC on June 17, 2019, 1:00 pmQuote from Dave Voorhis on June 17, 2019, 12:10 pm"... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Curious. There was already a button
<>to format code. Why would a different one/different style be more confusing? The opportunities for confusion here are as nothing compared to MsWord, yet people seem to cope OK with that. :roll:The Wordpress plugin world is rife with I consider to be baffling views. Though they probably make sense to entrenched Wordpressians, which I am not.
Anyway, I fixed it. I had to create a plugin to fix the plugin.
Thank you! I now see both those new icons. And old-style
<>is still available from theFormatmenu or withAlt+shift+X.
I've also disabled graphical emoticons, to prevent source code from being inadvertently emoticon'd. You can, of course, use the classic text versions like :-), or inject them via unicode like
.
Spoilsport! ;-P (I was only experimenting pressing the buttons to see what happened.)
Quote from Dave Voorhis on June 17, 2019, 1:54 pmQuote from AntC on June 17, 2019, 1:00 pmQuote from Dave Voorhis on June 17, 2019, 12:10 pm"... currently, this behaviour is intended, because there are too much buttons added which is very confusing for end-users."
Curious. There was already a button
<>to format code. Why would a different one/different style be more confusing? The opportunities for confusion here are as nothing compared to MsWord, yet people seem to cope OK with that. :roll:The Wordpress plugin world is rife with I consider to be baffling views. Though they probably make sense to entrenched Wordpressians, which I am not.
Anyway, I fixed it. I had to create a plugin to fix the plugin.
Thank you! I now see both those new icons. And old-style <> is still available from the Format menu or with Alt+shift+X.
I've also disabled graphical emoticons, to prevent source code from being inadvertently emoticon'd. You can, of course, use the classic text versions like :-), or inject them via unicode like
.
Spoilsport! ;-P (I was only experimenting pressing the buttons to see what happened.)